Building 0 to 1 Products and the Inside Story of Figma Slides | Mihika Kapoor (Figma)
Proven tactics for anyone to build internal excitement, get leadership buy-in, and overcome the odds to build 0 to 1 products inside companies
Dear subscribers,
Today, I want to share a new episode with Mihika Kapoor, product lead at Figma.
Mihika and her team built Figma Slides from an idea to a featured product at Figma Config. She shared the ups and downs of this journey, along with her proven tactics for building internal excitement, getting leadership buy-in, and overcoming the odds when building 0 to 1. She also revealed why she doesn’t write PRDs anymore.
Watch now on YouTube, Apple, and Spotify.
Mihika and I talked about:
(00:00) What it really takes to build 0 to 1 products
(06:38) Why talking gets nowhere and what you need to do instead
(11:04) How designers can get PMs onboard with their ideas
(16:18) Breaking all the rules for product development
(22:29) Getting leadership buy-in for your vision
(30:25) Aligning a 0 to 1 product to company goals
(37:14) The toughest challenges about building Figma Slides
(42:30) 4 rules for anyone building 0 to 1
(52:15) Why Mihika doesn't write PRDs
Read on for the interview takeaways and take Mihika’s survey if you have more questions for her about building 0 to 1.
Building internal excitement for a 0 to 1 product
Welcome Mihika! So let's go back to August 2022 when you first pitched Figma Slides at a PM offsite. Why did you want to build this product?
The journey of Figma Slides started even earlier than that. I joined Figma as the 2nd PM on FigJam. At Figma, we use FigJam for everything, including:
Brainstorms and retros
Product reviews
QBRs
In high-visibility forums, FigJam lets multiple discussions happen simultaneously rather than just hearing from the loudest or most senior person.
That’s why I got the idea to combine the interactive feedback mechanisms of FigJam with the visual fidelity of Figma.
How did you build conviction at the PM offsite that a slides product was worth pursuing?
We started the offsite by discussing Figma’s overall strategy and problems that we should tackle next year. I was really bullish on pushing the conversation around presentations — 3.5M presentations were made in Figma last year.
So not only did we have a differentiated value proposition but also data showing how many users were already hacking our product to achieve this purpose.
How did you keep the momentum going for the Slides idea after the PM offsite?
Figma has a “see-to-believe” culture. Even before the offsite, I'd pitch execs on a tool that combined the visual fidelity of Figma with the interactive feedback mechanisms of FigJam, and the response was usually a "maybe in the future." In the absence of visuals, just talking got me nowhere.
It became clear that to generate an almost irrationally emotional connection and desire to invest in the product, I needed more than words — I needed to build something that people could actually use.
Luckily, Maker Week (our bi-annual hackathon) was around the corner. During the hackathon, I walked around the New York office and begged people to work on this idea. An engineer named Dorothy finally agreed to help and she brought others from her team on board as well.
My advice for anyone going into a hackathon with an idea is to not be constrained by what’s possible in 3 days. Instead, just be ruthlessly scrappy about what you can reuse. Our initial slides prototype:
Took the Figma editor and added a carousel for a more slide-like feel
Leveraged FigJam for the presentation mode to demonstrate interactive feedback
It was far from the final product, but it emphasized our two key differentiators: Figma's visual fidelity and FigJam's interactive feedback.
I love how you built a prototype first. Usually, what happens is PMs come up with this grand vision and strategy for a 0 to 1 product. But a prototype that people can actually play with is so much more valuable.
Many designers have asked me how to get the rest of the company to prioritize their ideas. My advice is exactly what you said:
Prototype it, design it, and build it.
Show your idea in the best light. When people disagree about what to build or which direction to go, it's often because they have different assumptions in their heads.
A prototype grounds the conversation in something real. It's much more effective at driving alignment than abstract ideas or documents.
So how was the prototype received?
When we presented Figma Slides at the end of Maker Week, the chat exploded. What shocked me was that even the skeptics were enthusiastic.
The prototype created internal momentum. It was no longer just me pushing the idea — the entire company was now invested in Figma Slides.
Getting buy-in for the vision and strategy
Did you get a team staffed on building Figma Slides after that?
Not quite. We had a meeting with Dylan (Figma CEO) where we presented how we could win against competitors in visual fidelity and collaboration. Dylan wasn’t convinced.
He said that we couldn’t invest in a space just because we thought we could outdo competitors. We needed a clear POV on how this would change the way people work.
So in January 2023, we kicked off a one-month vision sprint. Given the time was so short, we broke all the rules around product development.
We focused on fast iteration cycles of research, design, and prototyping. Sometimes, we’d do all three in a single day.
Talking to designers, PMs, and folks in other functions revealed a common pain point: People hated leaving presentations without clear outcomes or decisions. They blamed themselves when the problem, in reality, was the tool.
This reminded me of the "Design of Everyday Things," where people blamed themselves for using doors incorrectly when it really was design flaw. So during concept testing, we presented tools like polls and alignment scales that gave users that "aha" moment. They realized the tool could help them get input from their entire team, not just the loudest voices.
Interesting. I personally don’t like presentations where it’s just a one-way dialogue. The best product reviews are when someone shares an insight that can change your mind about something.
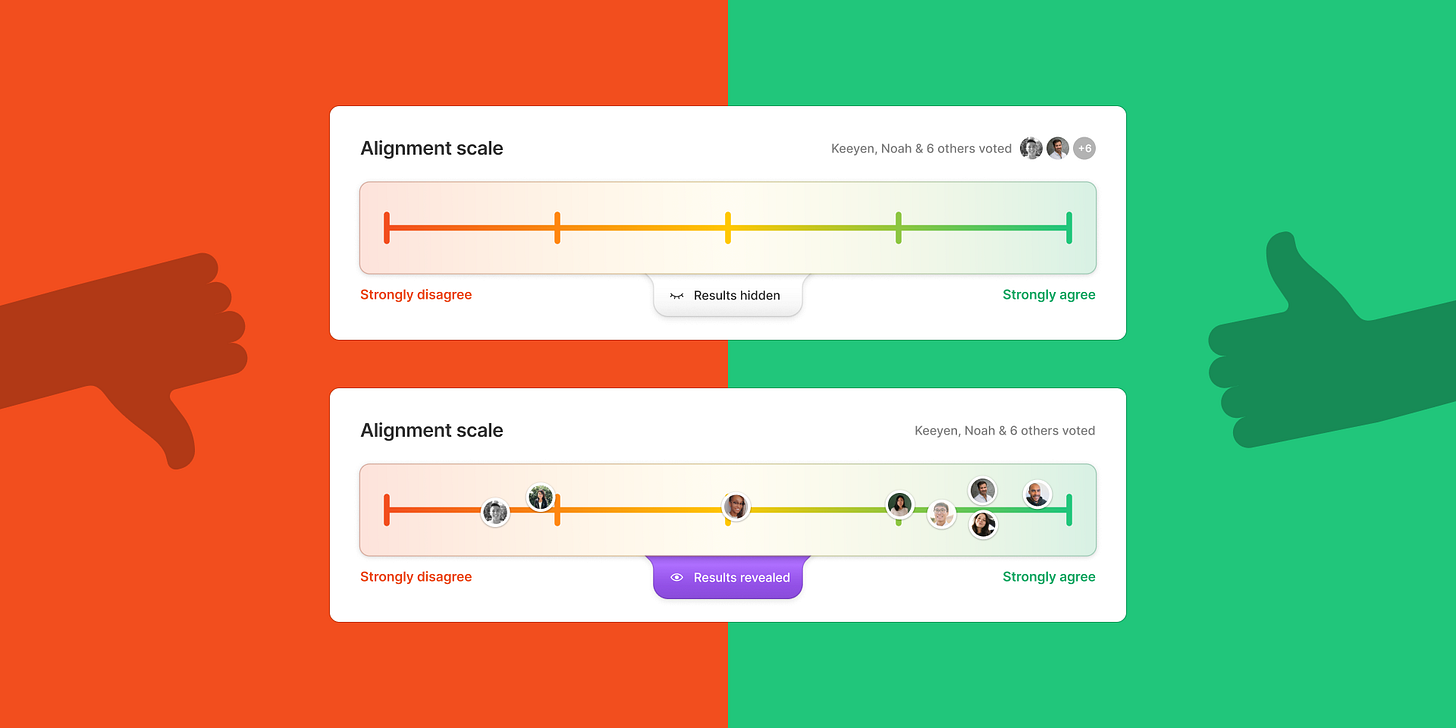
Totally. We use the alignment scale religiously at Figma:
You pose a question, and everyone places votes on the agree-to-disagree scale.
We ask the person most to the left and right of the scale to voice their thoughts.
Often people agree or disagree without voicing their assumptions. This brings the extreme perspectives to the center of the discussion.
During this vision sprint, did you get buy-in and feedback from execs along the way?
Yes! Yuhki (CPO), Sho (VP Product), and Kris (CTO) gave us great feedback on framing our findings. Look, the reality is that:
A bunch of bullet points does nothing to drive alignment compared to a prototype and feedback from real users.
Yuhki encouraged us to create an emotional connection. For example, instead of just saying, "We should build this feature!" we told the story from the user’s perspective. We tried to make people feel the user’s pain of presenting to a room of people without getting any feedback.
Sho advised using marketing language. Dylan thinks in tweets, the more concise and direct the user communication is, the better. So we framed our pitch as if talking to users directly about this feature instead of to Figma executives.
Kris suggested that we time-bound setting context. So we only set the context of what we did in the vision sprint for a few minutes before diving straight into the pain points to keep Dylan and the rest of the audience engaged.
Got it, so most of the vision deck was this is a user pain point, here’s a prototype showing how we can solve it, and here are some quotes from the feedback sessions?
Exactly. Dylan is very customer-focused, so that kind of messaging resonates well.
Did you also try to tie this product to an overall company objective? Usually, execs set the objectives at the beginning of every year.
Definitely, it only makes sense to pursue an idea if it aligns with a business outcome. Historically, Figma has been a tool for designers, but it’s a company objective to expand to PMs, engineers, marketers, and other functions as well.
Figma Slides is a great fit for this company objective because it’s something that non-designers make all the time.
Delivering the product and managing scope
Great, let’s talk about building the product now. How did you transition from being a FigJam PM to leading Figma Slides?
What’s nice about Figma is that there isn’t much territorial behavior. FigJam was born out of Figma, and the initial Figma Slides team came from FigJam.
When building a 0 to 1 product, screening for passion is critical.
There's a concept called the "first follower" that I learned in college. If someone’s dancing in the street by themselves, people might ignore them. Only when a 2nd or 3rd person joins can it lead to a flash mob.
The early members of your team will shape its culture. You want them to be there because they believe in it, not because their manager told them to join.
For example, Jon, our first engineer, was asking his manager to join the team for over a month before he actually joined. He followed up every day with his manager, even when it was unclear if Figma Slides was becoming a thing. His passion was so infectious that even his manager, Alice, decided to join!
Great people attract great people — that’s the domino effect you want.
Did people just want to join organically? How did you make people aware this team was happening?
You have to constantly put your product in front of people.
A few key moments include:
Maker Week, where we presented the prototype to the whole company.
Vision sprint deck, which went viral after we presented it to Dylan. There were 20+ people constantly cycling through it throughout the day.
Of course, it’s also important to have engineers who are excited about the vision. They’ll naturally talk about it with others to galvanize interest.
Was it smooth sailing from the vision sprint to bringing the life to life at Config?
No! We didn’t even know if we’d be able to launch the product at Config.
The truth is we entered 2024 with the company not believing that Figma Slides would be ready for Config. When our leadership shared the top 3 initiatives for the year, Figma Slides was not one of them.
Half the team was thrilled that there was no pressure of a deadline and the other half took this as a challenge. The result was that the team velocity was off the charts, and for me, it was motivation to continue selling the product internally.
I worked to ensure that the first company keynote of 2024 was built inside Figma Slides, pushing the product far beyond its limits.
So even though the product wasn’t a top company priority at the beginning of the year, investing in high visibility moments like this ultimately built confidence in the product and secured a spot for Figma Slides on the Config roadmap.
That’s incredible. So looking back on your Figma Slides journey, what are your top pieces of advice for building 0 to 1 products?
Find your people: Look for people who match your working style. Find opportunities to get your product in front of talented engineers and designers who might resonate with it.
Build a brand: Create a memorable name or identity for your product. For example, "Flides" got attention inside the company because it was so absurd. It made people curious and want to learn more.
Be delusional: Have an insanely optimistic outlook. If you think you'll ship in two months and everyone else thinks two years, you'll end up somewhere in between. Without a delusional level of optimism, you might never ship.
Don't just manifest, take action: Instead of passively wishing for something to happen, actively work towards it. Recruit engineers, pitch in company forums, and do whatever it takes to get a great product out the door.
You had an incredible launch at Config, but let’s talk about post-launch. I think a 0 to 1 product is very fragile — how do you manage expectations with leaders?
Our goal for the first few weeks of launch is simply to learn where we’re seeing traction. We do have an exhaustive dashboard with various metrics like weekly active editors and viewers.
I think blind goal setting without any signals is tough because you could be aiming for something outside your control if you don’t know your levers.
Yeah, I think goal setting is really important for 0 to 1 products. You can’t set scaling goals before reaching product market fit.
Yes! For what it’s worth, I do think you should have ambitious and concrete goals for the six-month mark. But right after launch, you should just aim to learn where you’re seeing traction.
Do you have any closing words of advice for people who want to build 0 to 1 products inside large companies?
Anyone can do this. You don’t need to be a PM or an engineer. You do need to understand your own strengths and find others to fill in your gaps. Be ambitious about what you as a team need and set out to get that.
Be ready for emotional whiplash. Every high on this journey was followed by a low. It's natural to think that once you hit a high, the next step will be up and to the right. But it almost never is. For example:
After Maker Week, we still had to build a vision.
After getting buy-in for the vision, we still had to push to ship by Config.
Every high was immediately followed by a realization that it wasn't as good as I thought. Being persistent is key.
Why Mihika doesn’t write PRDs
Alright, we have to cover one more topic — how do you do your job without writing PRDs?
I've never seen a PRD that isn't out of date.
Designs, on the other hand, are always up to date because developers literally build off of them. So here’s what I do with my designer instead of writing PRDs:
We jam together in FigJam or Figma on the high-level requirements
Then he turns that into designs, and I add all the context directly in the design file
This way, the design becomes the single source of truth for the project rather than a PRD. To be clear, I do write strategy docs and roadmaps that span multiple products. But for a single feature, I think the design is all you need.
Got it, so you basically just write the requirements and edge cases next to the design.
Yeah, I also think that PRDs are often too prescriptive, which doesn’t work if you have a very product-minded designer or engineer.
I often see PRDs with requirements like “This is a button that does this.” But then the designer might wonder, “Why is this a button? How about this other form factor that’s much better?” So you end up with either a PRD that’s too vague or too prescriptive.
I recommend having strategy and roadmap docs for your next few quarters, but beyond that, I think designs should be the source of truth that everyone works from.
Thanks Mihika! If you enjoyed this interview, please follow Mihika on X and LinkedIn and give her feedback on Figma Slides.








Peter, superb interviewing: really allowed Mihika to tell the story of Figma Slides. A computer vision startup I worked with to get them their first funding and I use Slides and it’s been really good at creating a better designed slide show experience.
Great interview! Thanks for sharing